少し前に、YouTubeのLive配信の高評価数と視聴者数を表示するプログラムについて記事を書きました。
ChatGPTはプログラムを書くことができるとのことなので、質問にプログラムの仕様を記載してみたところ、見事にHTMLを生成してくれました。マジでビックリです。
ChatGPTの出力したプログラムはほぼ完璧です。しかし、視聴者数を取得する箇所にバグがありました。人間味があるw
ChatGPTに与えた仕様は以下です。
「YouTubeのLive配信のVideo IDをフォームのテキストで入力して、タイトルと高評価数と視聴者数をJavascriptで取得して、10秒周期で画面に表示し、高評価数または視聴者数が100以上になったら、それぞれの数値を赤文字にし、100未満になったら黒文字にするHTML表示」
ChatGPTが生成して、私がバグを修正したコードは以下になります。(バグ修正箇所は赤字)
<!DOCTYPE html>
<html>
<head>
<title>YouTube Live Stats</title>
</head>
<body>
<h1>YouTube Live Stats</h1>
<label for=”videoId”>Video ID:</label>
<input type=”text” id=”videoId” name=”videoId”>
<button type=”button” onclick=”getLiveStats()”>Get Live Stats</button>
<p id=”title”></p>
<p id=”likes”></p>
<p id=”views”></p>
<script>
let videoId = “”;
function getLiveStats() {
videoId = document.getElementById(“videoId”).value;
updateLiveStats();
}
function updateLiveStats() {
fetch(`https://www.googleapis.com/youtube/v3/videos?part=snippet,statistics,liveStreamingDetails&id=${videoId}&key=API_KEY`)
.then(response => response.json())
.then(data => {
// タイトルを取得して表示する
document.getElementById(“title”).innerHTML = data.items[0].snippet.title;
// 高評価数を取得して表示する
let likes = data.items[0].statistics.likeCount;
document.getElementById(“likes”).innerHTML = `Likes: ${likes}`;
document.getElementById(“likes”).style.color = likes >= 100 ? “red” : “black”;
// 視聴者数を取得して表示する
let views = data.items[0].liveStreamingDetails.concurrentViewers;
document.getElementById(“views”).innerHTML = `Views: ${views}`;
document.getElementById(“views”).style.color = views >= 100 ? “red” : “black”;
})
.catch(error => console.error(error));
}
// 10秒ごとに情報を更新する
setInterval(() => {
updateLiveStats();
}, 10000);
</script>
</body>
</html>
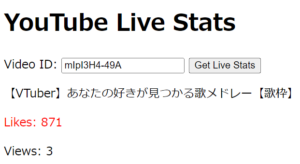
HTMLの中の”API_KEY“をGoogle Cloudで無料で所得して書き換えれば、動作するようになります。その結果は下のようになります。

YouTube Data APIで取得できる情報を自分で調べるには時間がかかりますが、その部分をサクッと教えてもらえるので、あとは表示の体裁を修正すれば短時間にプログラムを完成することができますね。今後のプログラムはChatGPTにお世話になろうと思います。
